Payment Link (Checkout Page)
You can use our MixPay payment page to create a MixPay payment. Payment link is the most convenient way of integrating MixPay.
We provide 3 types of payment links:
- Permanent Payment Link: This type of link can be customized and can be used for multiple payments. If you need to implement a long-term payment function, such as a donation, this type of link is a good choice. You can create a permanent payment link quickly in Dashboard Payment Link.
- One-time Payment Link: This type of link can only be used for a single payment. If you need to implement a one-time payment function, such as a bill, this type of link is a good choice.You can create a permanent payment link quickly in Dashboard Billing.
- Universal Payment Link: This type of link can achieve the functions of both permanent payment link and One-time payment link by customizing parameters, but the link cannot be personalized. If you need to implement a simple payment function, this type of link is a good choice.
Start with an example.
Here is an example of universal payment link, click the following button and check it out yourself:
IMPORTANT: The example is for new users to understand how the MixPay payment flow. We recommend using One-time Payment Link in the production.
Although this method is more convenient, and you may be more inclined to use this method of splicing parameters, you need to pay attention that when using this method, people can easily in the browser change the parameters you set.
Please checkout the Security Guidelines.

For better reference, the "Pay with crypto" button's link is:
https://mixpay.me/pay?payeeId=8e69e534-d0c4-3e04-8b61-37a73cd9e7d7
&settlementAssetId=c6d0c728-2624-429b-8e0d-d9d19b6592fa
"eAssetId=4d8c508b-91c5-375b-92b0-ee702ed2dac5
"eAmount=10
&orderId=your_order_id
&returnTo=https%3A%2F%2Fgoogle.com
When customers are on the checkout page, provide a "Pay with Crypto" button (with the above URL):
- When customers click the button, jump to our MixPay payment page;
- On our MixPay payment page, customers pay the crypto coin;
- We will redirect you to your site after the customer finishes the payment.
Parameters explain
Below is how to construct the URL parameters, according to the example URL above:
payeeId=8e69e534-d0c4-3e04-8b61-37a73cd9e7d7
settlementAssetId=c6d0c728-2624-429b-8e0d-d9d19b6592fa
quoteAssetId=4d8c508b-91c5-375b-92b0-ee702ed2dac5
quoteAmount=10
orderId=your_order_id
returnTo=https%3A%2F%2Fgoogle.com
payeeIdis the receiver ID in UUID format. Here is how you can see the UUID get-mixin-uuid API;settlementAssetIdis the specific coin will the payee wan to accept. You can see the supported asset id in Settlement Assets in UUID format.quoteAssetIdis the cryptocurrency in UUID format, and you can see the supported asset id in Quote Assets.quoteAmountis the total payment amount according to thequoteAssetId.orderId- Unique in your system. String lengths **between 6 and 36 must be letters, numbers, dashes, underscores, and NO space.orderIdandpayeeIdmake a payment unique.returnTowhen the payment is finished, the customer will be redirected to this URL. Generally will be the order detail page.
Special Parameters For Payment Link
There are several parameters here, used to specify the default behavior of the Checkout Page(both of permanent payment link, One-time payment link, and universal payment link).
amountis the total payment amount according to thequoteAssetId, and takes priority overquoteAmount.paymentAssetIdis used to specify the coin that the user wants to pay with, and you can see the supported asset id in Payment Assets in UUID format.paymentMethodis used to specify the payment type, which can becrypto,mixpayplus.paymentWalletis used to specify the payment wallet, which can begateio,binance.payerEmailis used to specify the email address of the payer to receive the payment results.payerEmailmust be valid, or you can not create a payment.styleThe page is divided into Desktop template, Mobile Universal template, and Mobile Wallet template. Settingstyle=iframecan force to use the Mobile Universal template.
| template name | example |
|---|---|
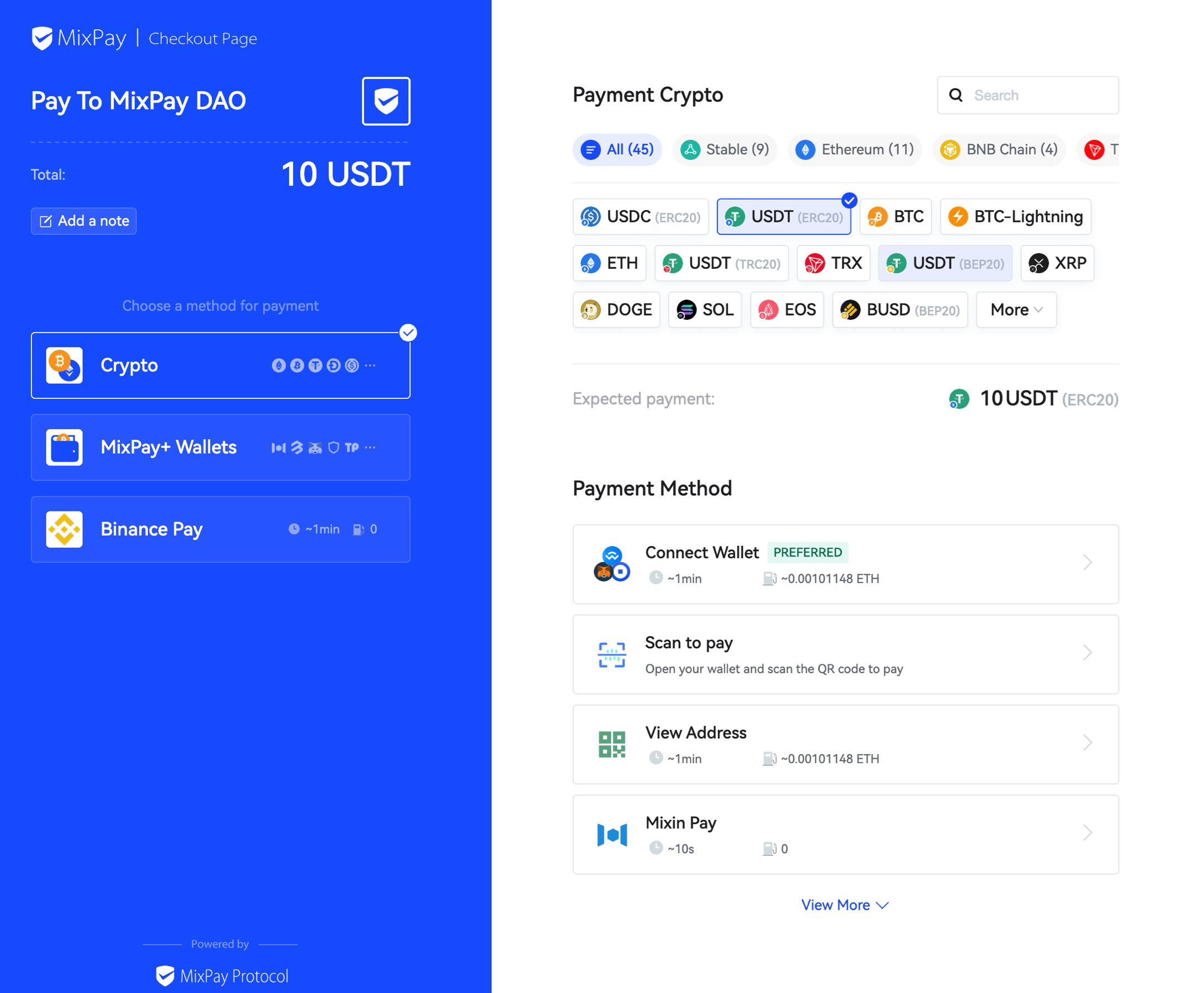
| Desktop Template |  |
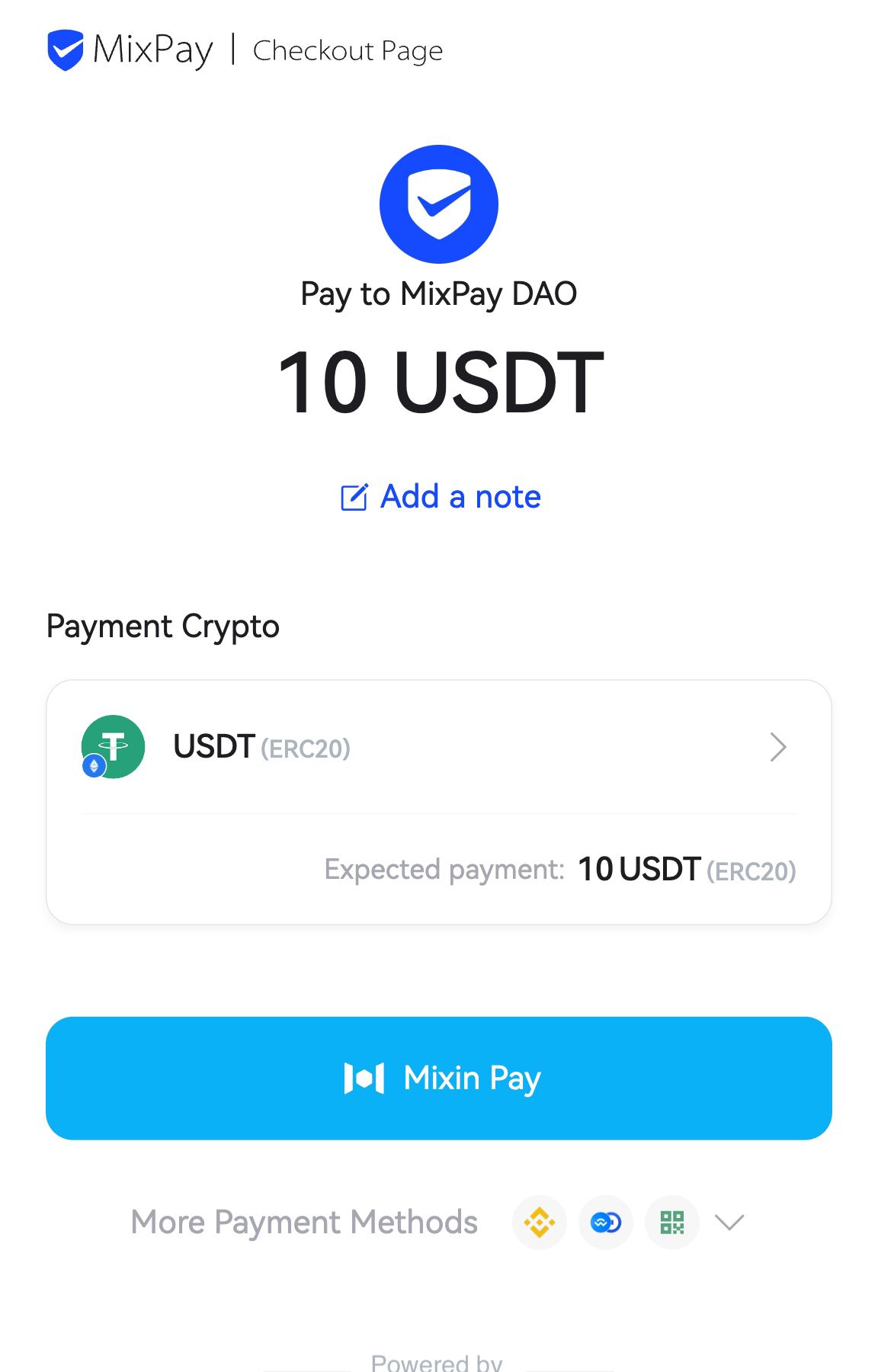
Mobile Universal Template(iframe) |  |
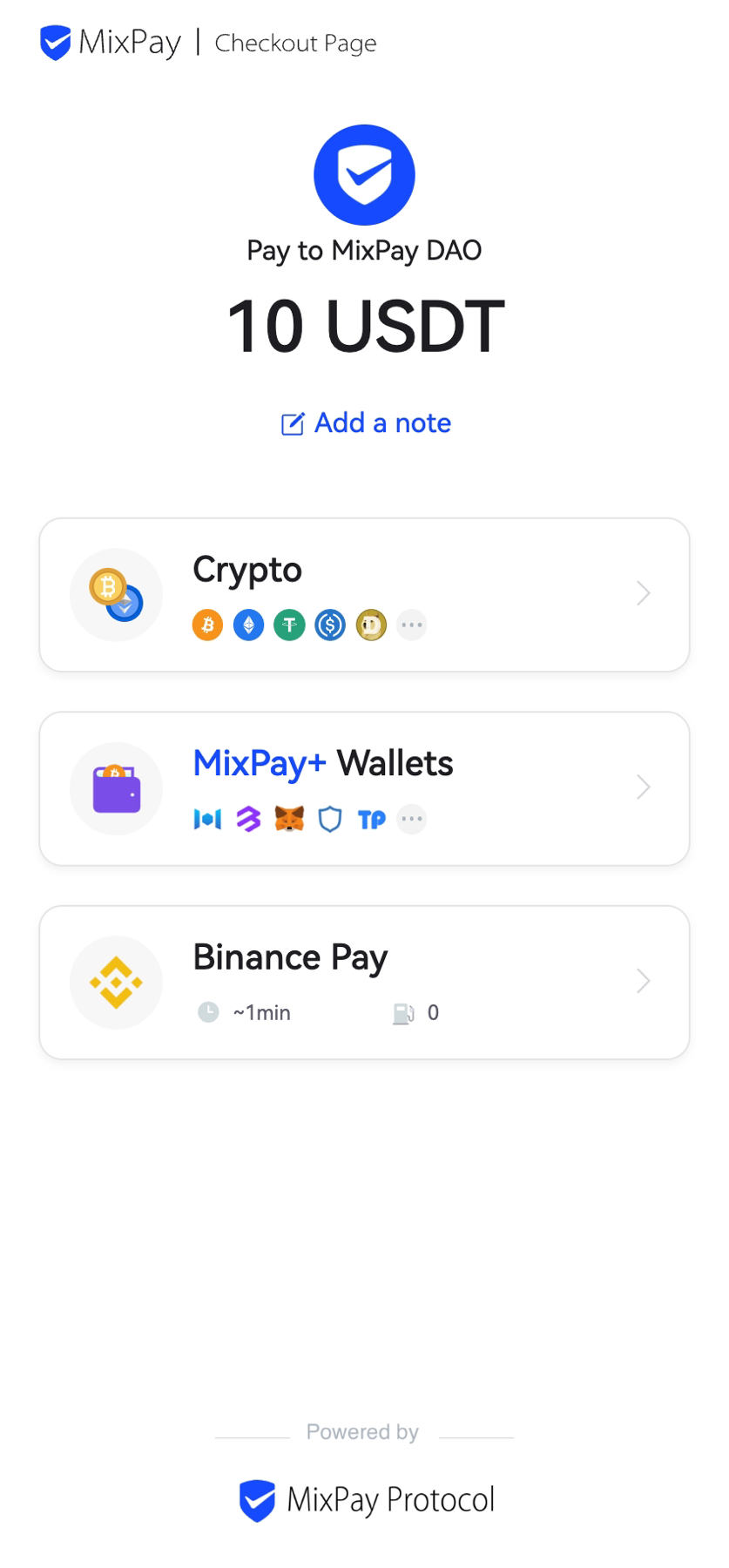
| Mobile Wallet Template |  |
Special Events For Payment Link
- if you want to embed the checkout page into your website by using an iframe. there is an example for you.
<iframe src="https://mixpay.me/pay?payeeId=8e69e534-d0c4-3e04-8b61-37a73cd9e7d7
&style=iframe
&settlementAssetId=c6d0c728-2624-429b-8e0d-d9d19b6592fa
"eAssetId=4d8c508b-91c5-375b-92b0-ee702ed2dac5
"eAmount=10
&orderId=your_order_id" style="width:100%;height:100%;border:none"></iframe>
<script>
window.addEventListener('message', function(event) {
if(event.data.type === 'MIXPAY_PAYMENT') {
if (event.data.data.status === 'pending') {
// To do something when the payment is confirmed.
}
if (event.data.data.status === 'success') {
// To do something when the payment is success.
}
if (event.data.data.status === 'failed') {
// To do something when the payment is failed.
}
}
});
</script>
Getting the result
At this point, customers are paying crypto using our Payment Link; how can you get the paying results?
You can use the Payment Callback to get the feedback.